
Chatbots for Shopify
Chatbots for Shopify
How to build a Shopify chatbot and the best use cases
Automating your business with a chatbot for Shopify is a smart way to offer conversations with potential customers 24/7. By combining the smart, engaging features of a chatbot with an integration to Shopify you can boost sales and save hours in administration.
At the moment, Shopify holds around 11% of the world’s eCommerce market. Its share is constantly growing and perhaps your business already uses the tool. Harnessing the power of chatbots to Shopify is the logical next step and you can do this with SnatchBot, the provider of the best user experience in building chatbots, according to a survey of G2 chatbot users.
One of the most practical parts of the Shopify platform, at least for chatbot builders, is its REST API. An elaborate network of endpoints allows you to precisely alter your channels, improve sales, and aid your online promotions with real-time product info.
SnatchBot’s Shopify plugin covers 34 endpoints of the Shopify REST API. It can be used by both potential customers for shopping and company personnel for editing shop, products, and customer info on the go, using an easy chatbot layout.
The main use case for Shopify chatbots is that of customer-faced chatbots, allowing users to shop, apply for discounts, checkout, etc. and in this feature, we will show you how to create your own chatbot for Shopify.
But let’s first learn how to add the plugin to the bot and enable it for work.
How to Setup a Shopify Chatbot Plugin?
Follow these steps:
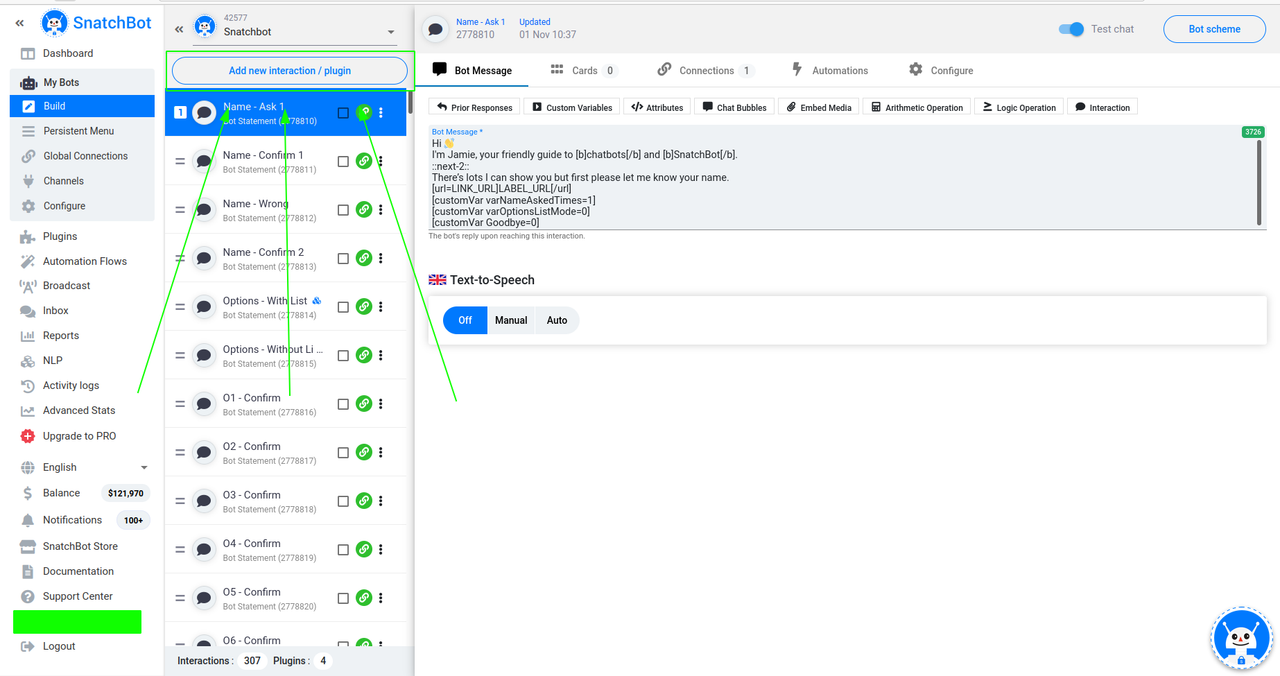
1. Click “Add new interaction plugin”.

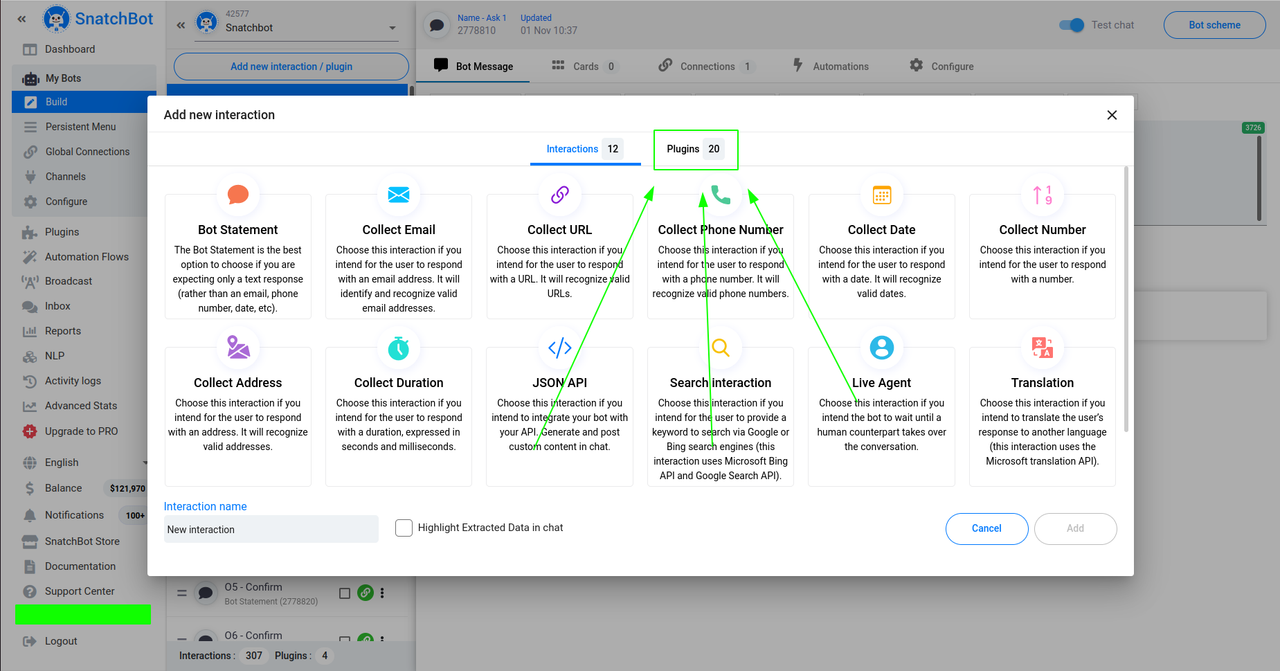
2. Choose the “Plugins” tab.

3. Find Shopify in the plugin list, and click “Add”.
Find the Shopify authorization
Please follow these steps:
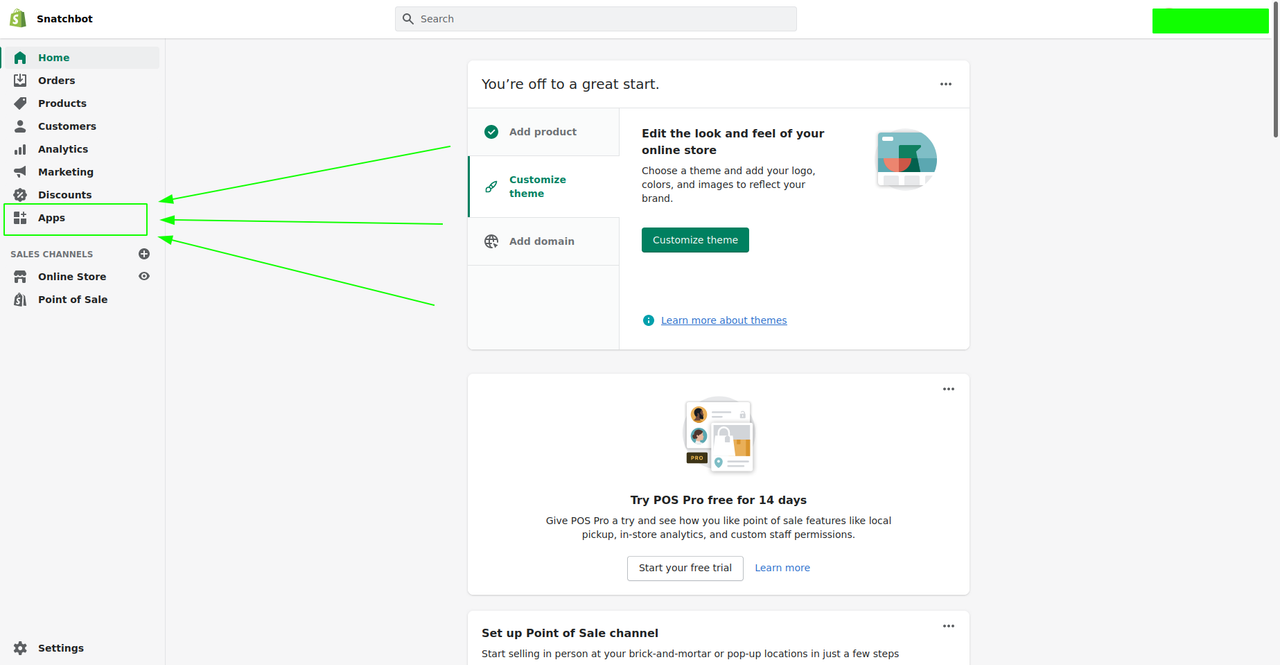
1. Log in to Shopify and click “Apps” in the dashboard.

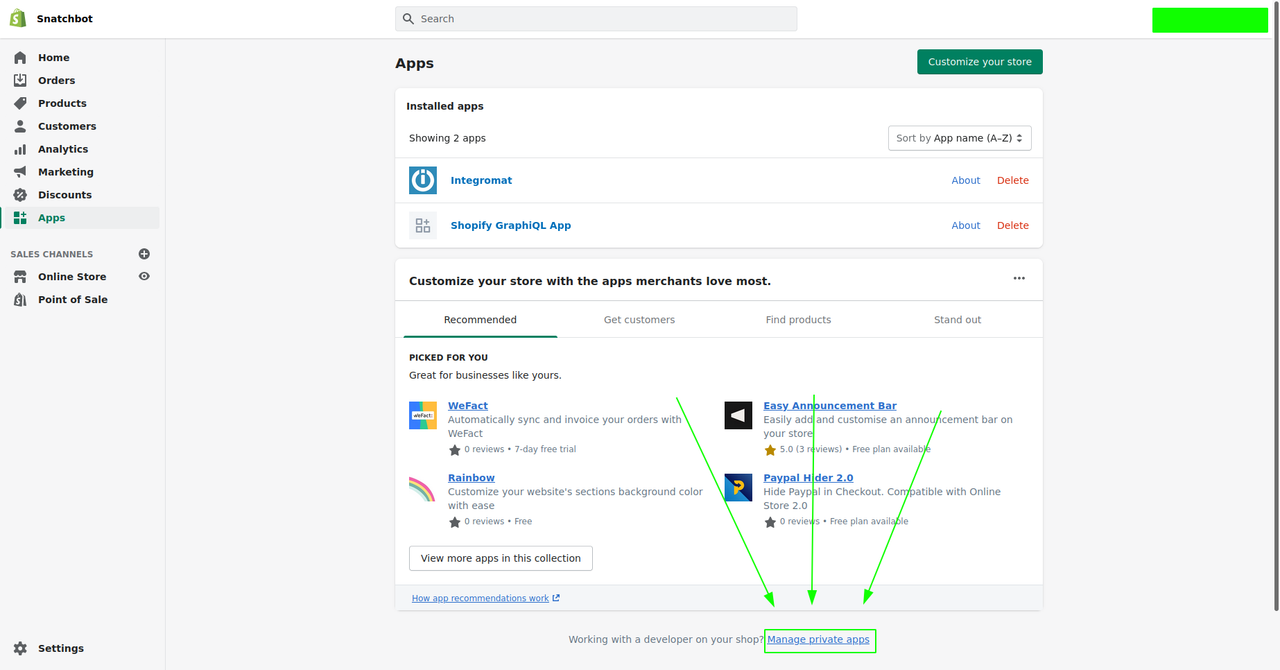
2. Click the “Manage private apps” link, at the bottom of the screen.

3. If you don’t have an app with “Products” permission set to “Read Access” or “Read and Write”, click the “Create new private app” button. Then add the app name, emergency developer email, and click “Show inactive Admin API permissions”. When all permissions open, scroll down to “Products”, and set to “Read access” or “Read and write”, and click the green “Save” button. If you already have an app you want to use for this, skip this step.
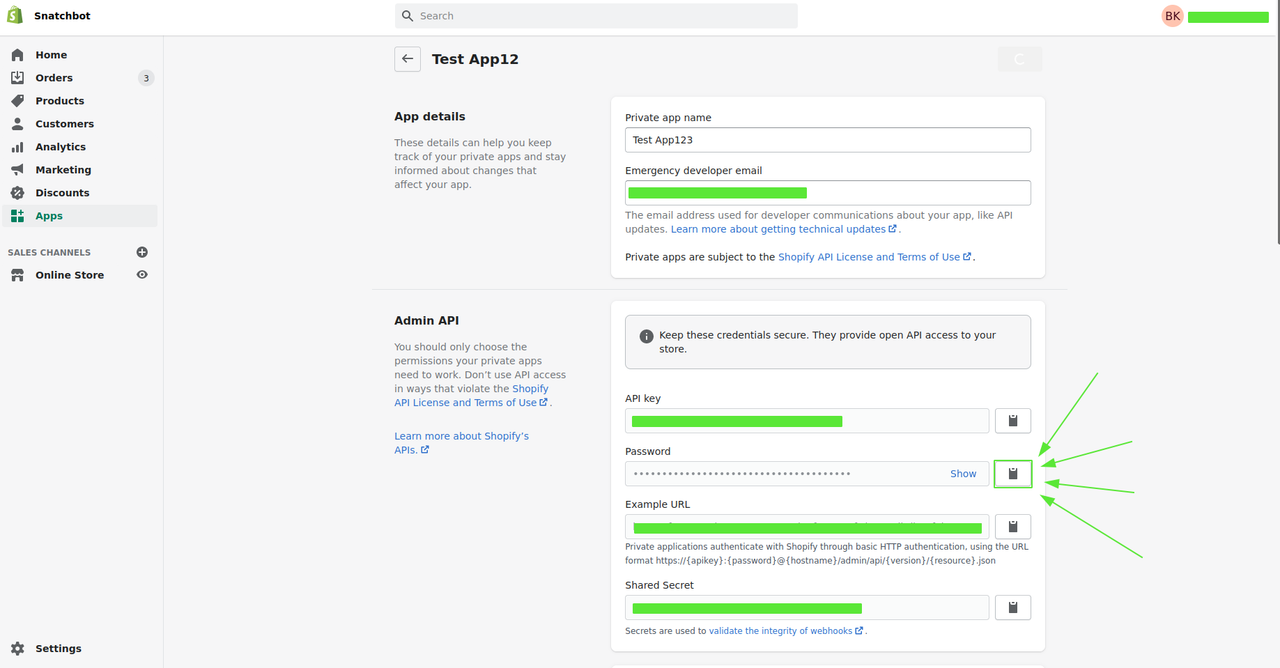
4. Click the app you want to connect with the plugin, navigate to the Password field, click “Show” and copy the password.

Standard Chabot Purchase with Shopify Checkout
How do you imagine a typical chatbot purchase? The presents you product images, you choose the product, size, color (product variant), quantity, and then what…?
How do you pay for the product? Creating custom transaction webviews for this purpose is a big task for a small online store or standard dropshipping business. Why would you even think in this direction when Shopify has a good-looking and highly secure checkout within the platform?
SnatchBot’s Shopify plugin provides users with a link that leads to the checkout page containing all ordered products, product variants, and quantities. This way, we rely on Shopify’s security and practical customer info and checkout forms.
A chatbot Shopify plugin is best used for…
- Product sales within chatbot environment;
- Sales of products with variations that can be ordered in higher quantities;
The benefits of direct chatbot purchase through Shopify
- Users can choose products within the bot;
- Product browsing can be accessed on various messaging apps, including WhatsApp since the bot doesn’t include gallery cards, which aren’t supported by several top-rated messaging apps;
- Users can purchase more than one product at once (up to 10) since the flow has a cart feature;
- Checkout is done in a safe environment, directly on the Shopify checkout form;
Set up the plugin in the bot
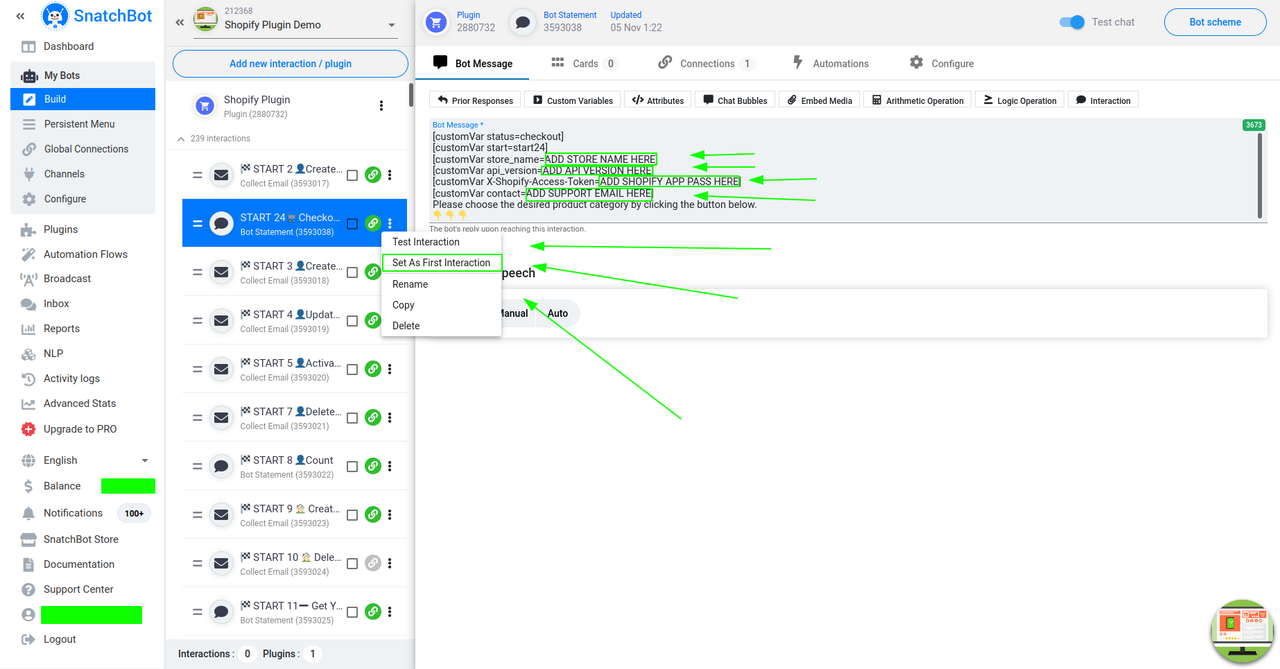
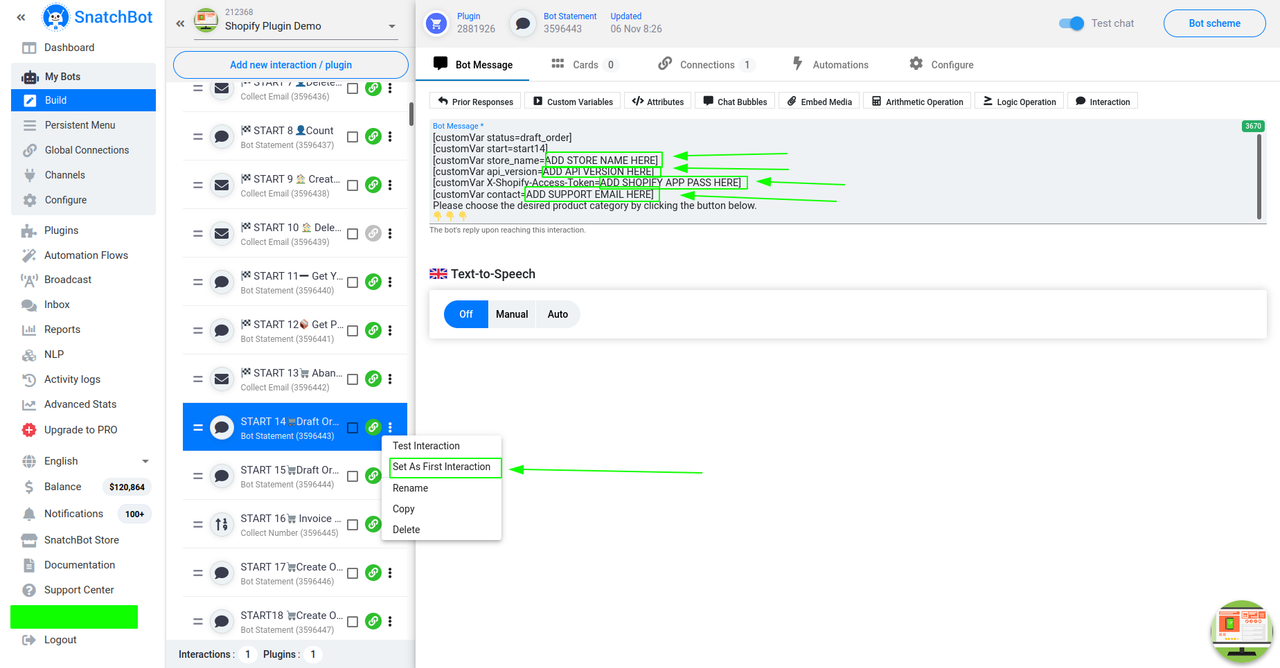
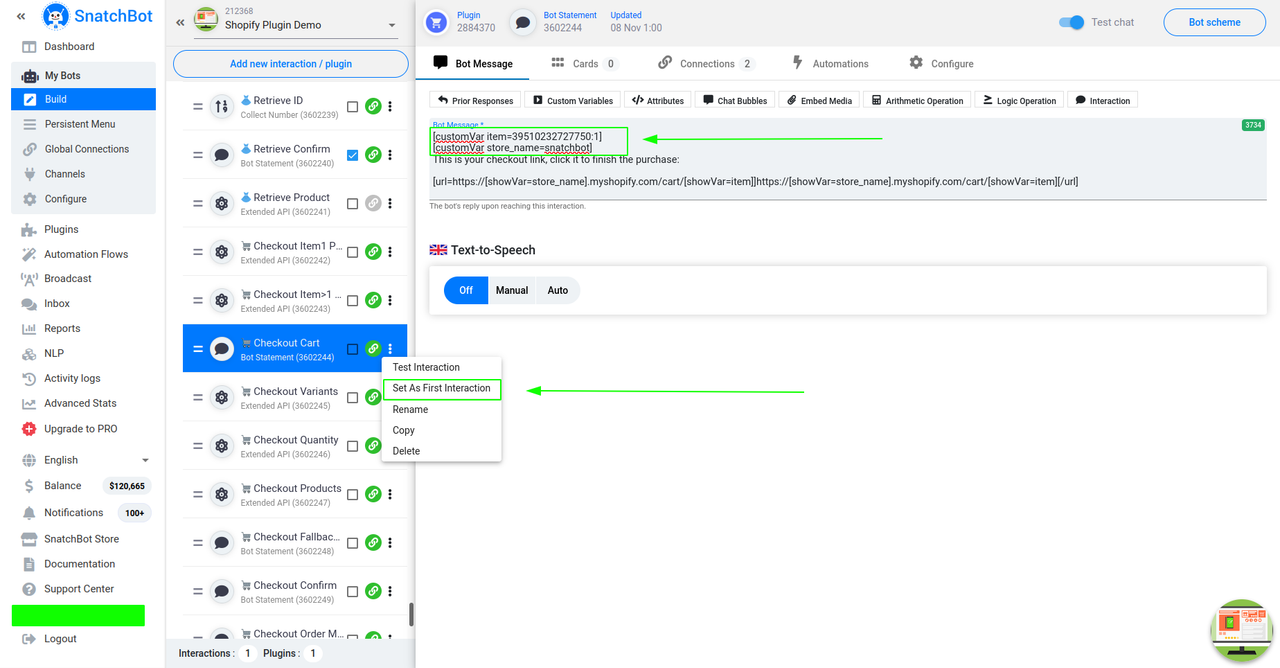
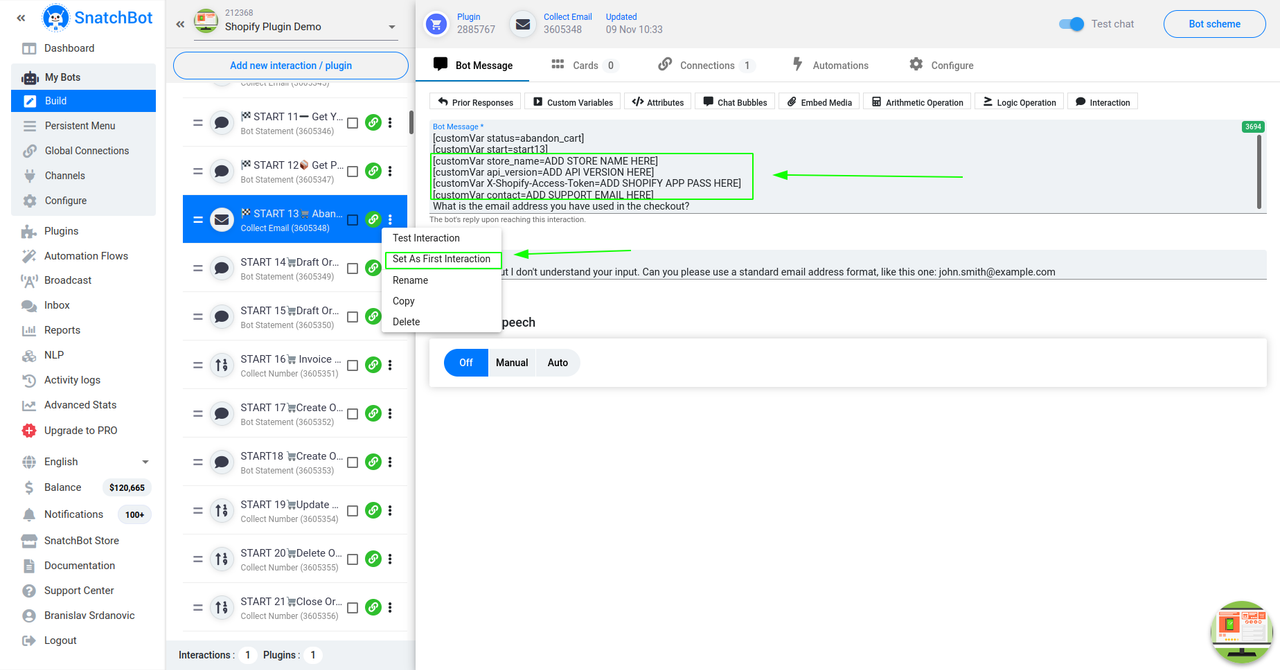
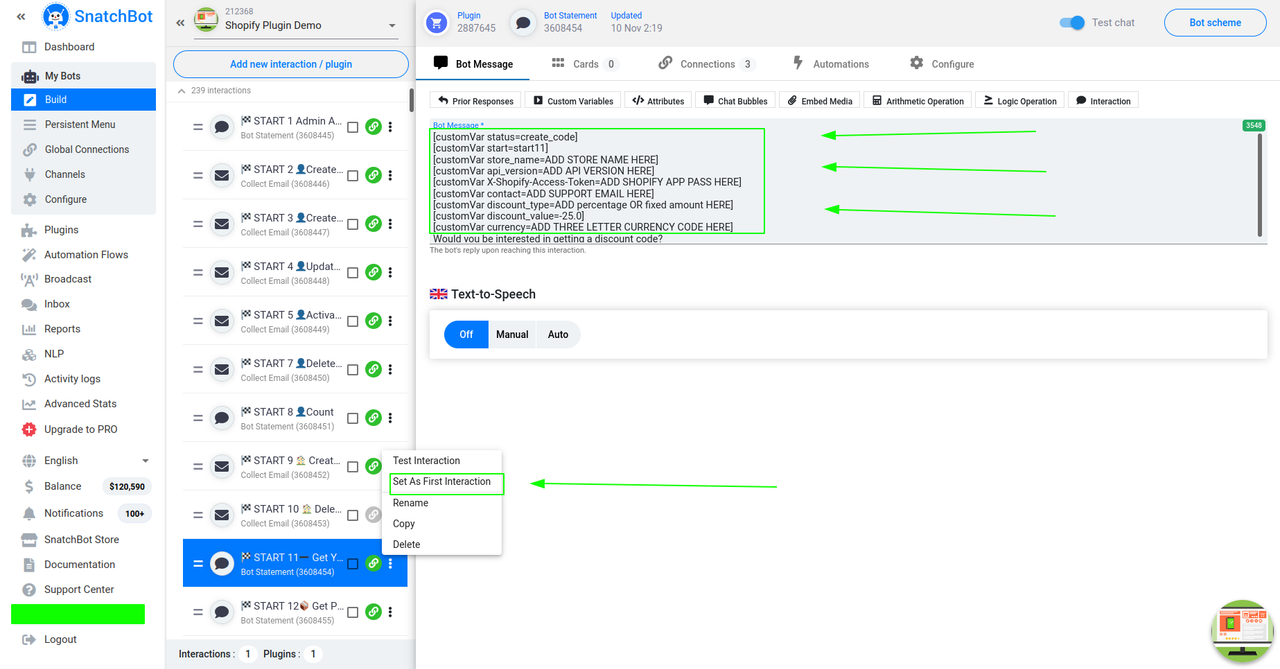
1. Scroll down to “START 24🛒 Checkout Category”, click on the three dots in the interaction card, and click “Set As First Interaction” in the drop-down menu.
2. Set “store_name” custom variable to the name of your store (first word in your URL). Set api_version variable to the latest Shopify API version (when this text was written the current api version was “2021-10”). Set “X-Shopify-Access-Token” as the password you copied from Shopify, and finally set the “contact” custom variable as the support email of your store that users can contact if they face a bug in the bot.

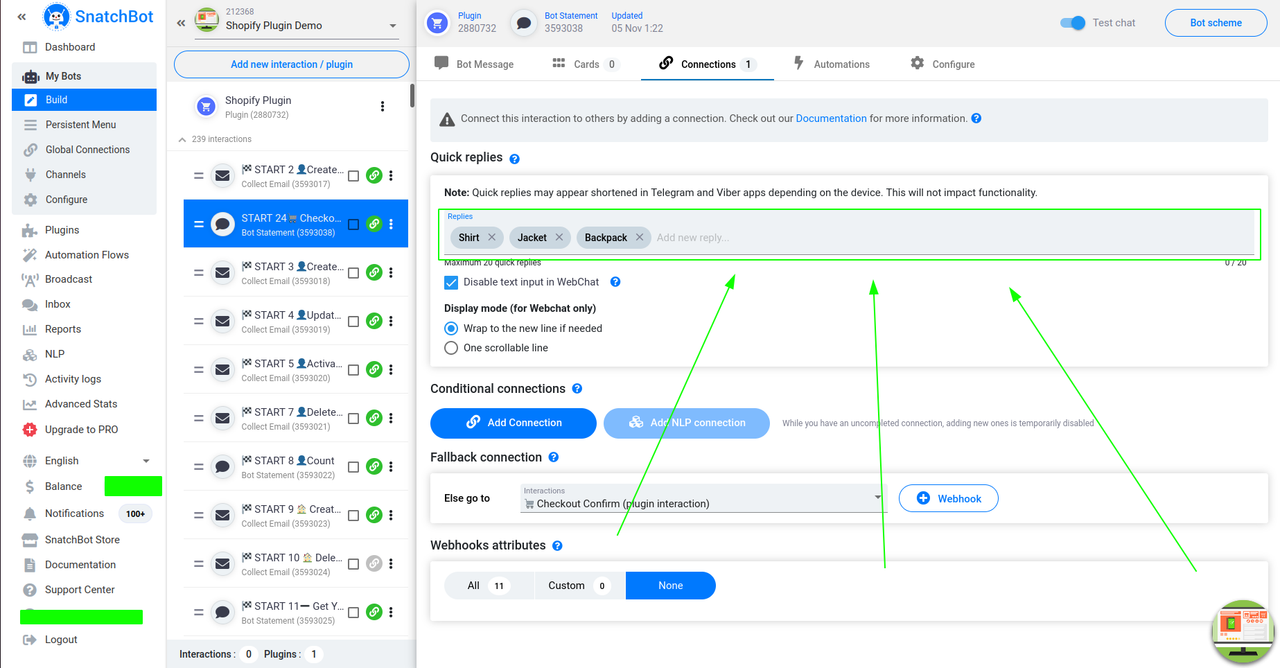
3. Click the “Connections” tab, and in the Quick Replies input field, paste the exact names of every product category from your Shopify store. SnatchBot plugin can retrieve up to 10 product categories when working on Messenger and 20 when working in the webchat mode.

4. Delete “🏁 START1 Admin Area” interaction.
How does a chatbot Shopify sale work from the user's point of view?
The plugin can be hooked up to any interaction flow, leading the user to the message where they pick up a product category. From this message on, if you stick to the original plugin message text (you can adapt it, of course), the conversation will look like this:
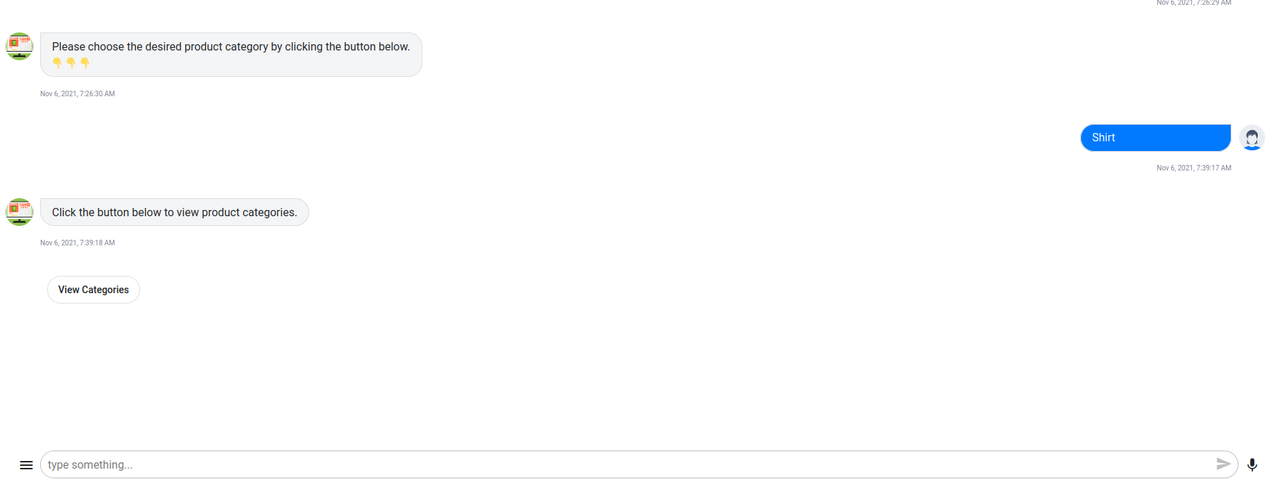
1. The bot asks the user to choose a product category and then confirm by clicking the “View Products” button (one interaction is needed for the bot to retrieve product info from Shopify).

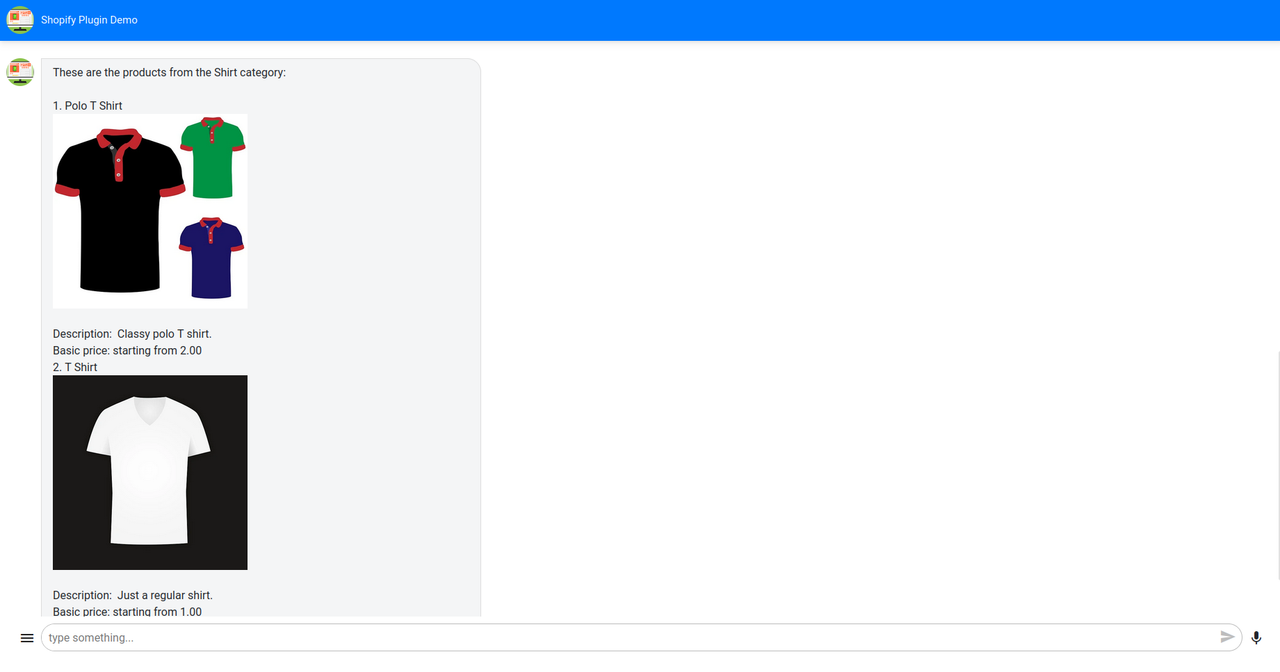
2. The bot will then present the products within the chosen category and ask the user to select by typing a product number. SnatchBot’s shopify plugin can display up to 20 products per category. The choice is made by typing the number because it works on all channels supported by SnatchBot, including WhatsApp.

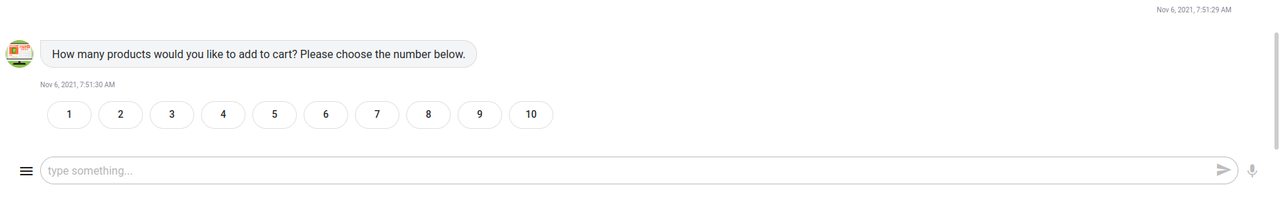
3. The quantity question is next. The bot will offer a quick reply menu of 10 quantities, but the user can also type any quantity number in the bot input and send it as a message.

4. Then the bot will list product variations. SnatchBot’s plugin supports up to 25 variations, and users can choose them by typing a number matching the product variation they want.

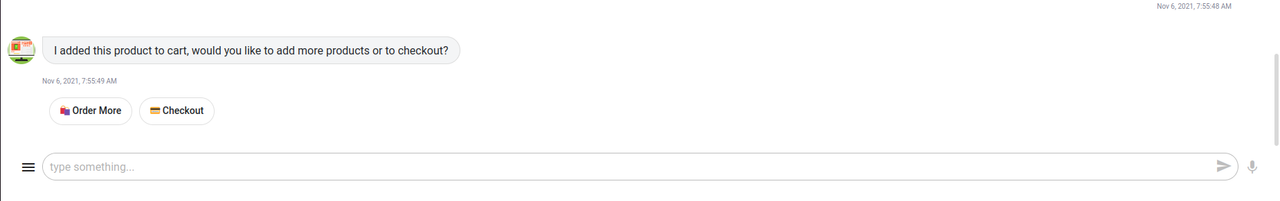
5. From here users can go to the checkout, or back to categories, if they decide to order more.

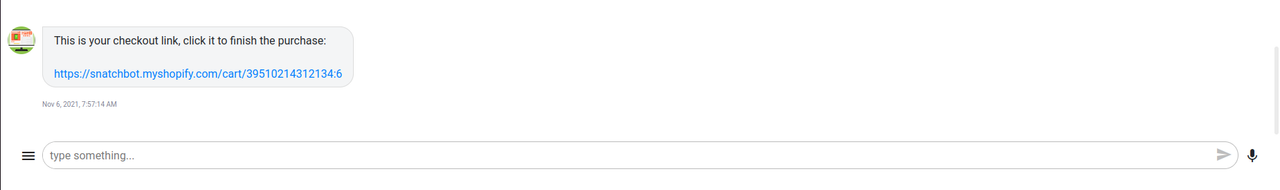
6. If users decide to checkout, the bot will present them with a checkout link leading to Shopify.

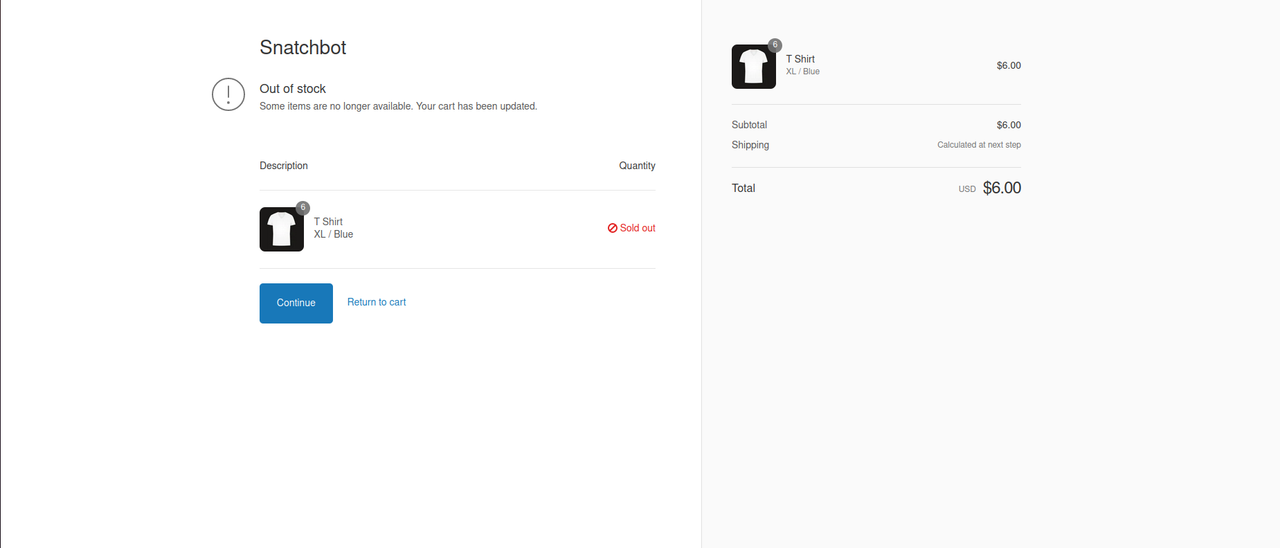
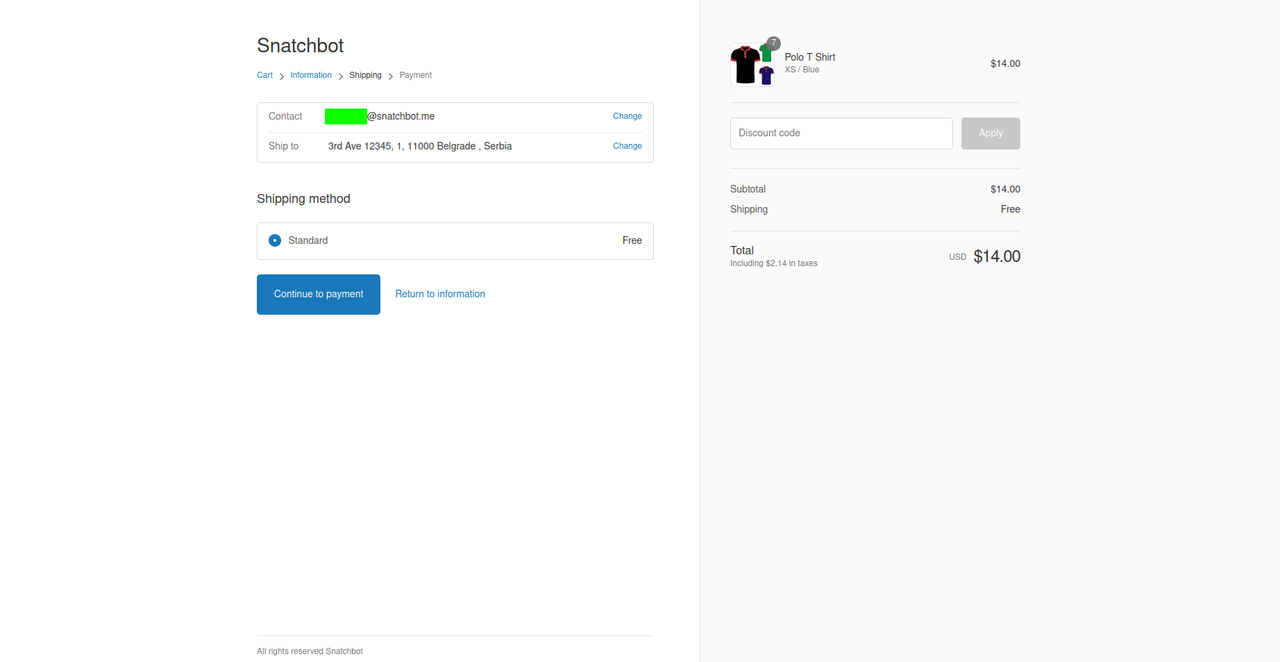
7. The Shopify checkout page looks like this:

Standard Chatbot Shopify Purchase – where the Customer Gets an Invoice
Many eCommerce websites, especially those made by wholesalers, and B2B retailers, adapted their purchase flow so users can get an invoice. In many countries, an invoice is necessary for bookkeeping and tax administration purposes.
The Shopify plugin allows you to quickly set the purchase flow ending with an invoice. It involves creating a draft order and sending the invoice to the email customer shares in the chatbot.
Best used for…
- B2B sales of products within chatbot environment;
- Selling products with several variations;
- Selling products in higher quantities;
Benefits of Standard Chatbot Shopify Purchase – where the Customer Gets an Invoice
- An invoice is sent immediately from the Shopify account;
- Users just need to share their email addresses. Other data is not required;
- An email with an invoice contains a button that leads to a Shopify checkout;
- Users can choose products within the bot;
- Product browsing can be accessed on various messaging apps, including WhatsApp since the bot doesn’t include gallery cards, which aren’t supported by several top-rated messaging apps;
- Users can purchase more than one product at once (up to 10) since the flow has a cart feature;
Set up the plugin in the bot
1. Scroll down to “START 14🛒Draft Order Category”, click on three dots in the interaction card, and click “Set As First Interaction” in the drop-down menu.
2. Set “store_name” custom variable to the name of your store (first word in your URL). Set api_version variable to the latest Shopify API version (when this text was written, the current API version was “2021-10”). Set “X-Shopify-Access-Token” as the password you copied from Shopify, and finally set the “contact” custom variable as the support email of your store that users can contact if they face a bug in the bot.

3. Click the “Connections” tab, and in the QuickReplies input field, paste the exact names of every product category from your Shopify store. SnatchBot’s Shopify plugin can retrieve up to 10 product categories when working on Messenger and 20 when working in the webchat mode.

4. Delete “🏁 START1 Admin Area” interaction.
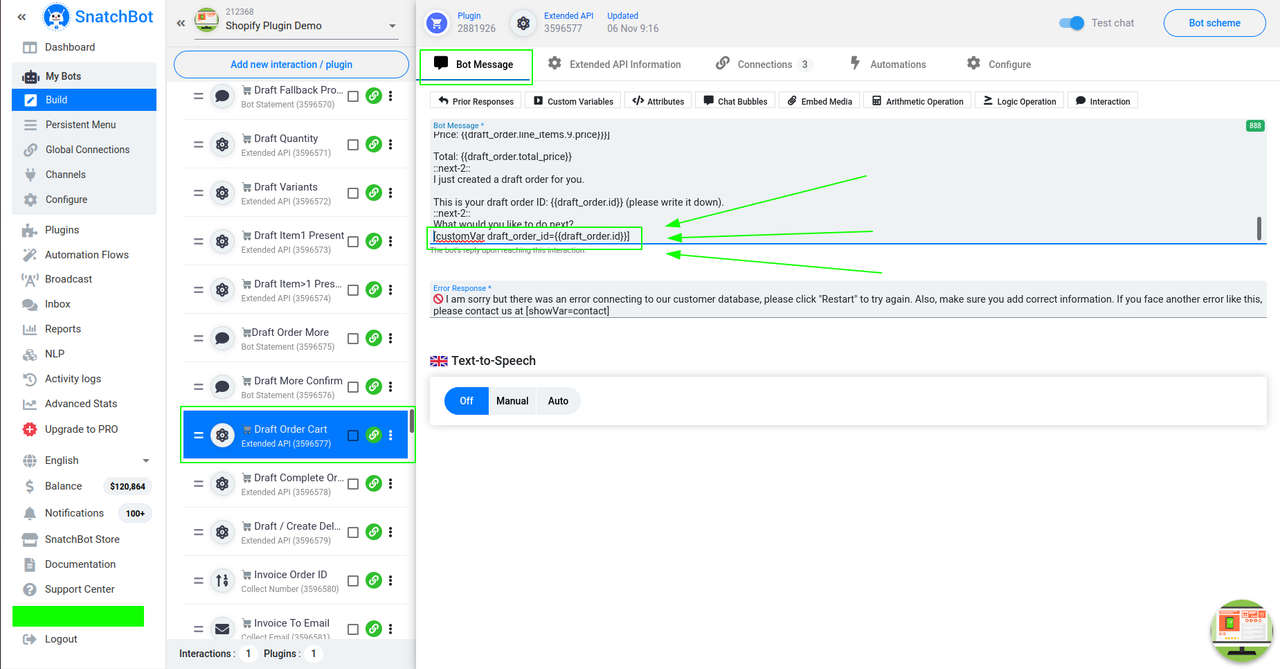
5. Then go to “🛒 Draft Order Cart” interaction, and in the Bot Message tab, scroll to the very end of the text and paste this formula in the new row:
[customVar draft_order_id={{draft_order.id}}]

6. Move from Bot Message tab to Connections tab in the same interaction and find the connection for the “🧾Send Me an Invoice” quick reply. In the original setting, the connection should lead to “START 16🛒 Invoice Order ID” interaction, but instead, you should set it to lead to “🛒 Invoice To Email Start16”
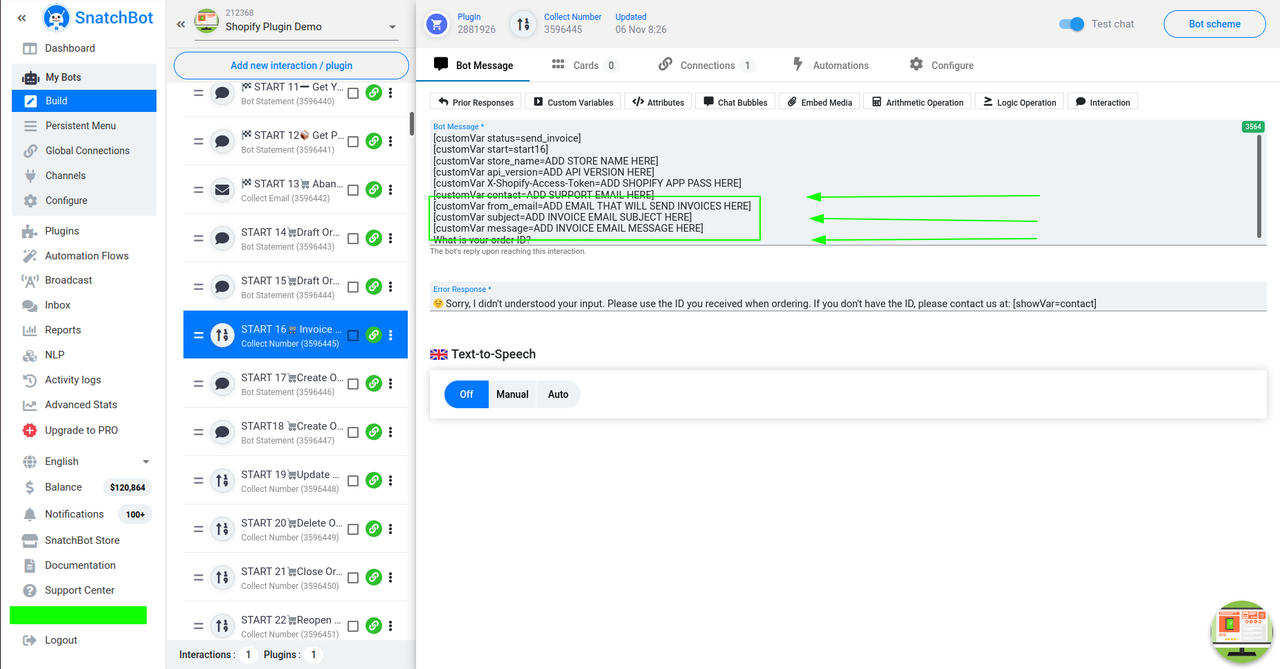
7. Now move to the interaction “START 16🛒 Invoice Order ID”, and copy formulas for “from_email”, “message” and “subject” variables.
[customVar from_email=ADD EMAIL THAT WILL SEND INVOICES HERE]
[customVar subject=ADD INVOICE EMAIL SUBJECT HERE]
[customVar message=ADD INVOICE EMAIL MESSAGE HERE]

8. Paste these formulas in the "🛒 Invoice To Email Start16" interaction's Bot Message, replace caps text with actual values. Add the email you would like to use as a "from email" when sending an invoice in the "from_email" custom variable, add a custom message as a value of the "message" custom variable, and an invoice email subject as a value of "subject" custom variable.
9. Delete the two logic formulas in the "🛒 Invoice To Email Start16" interaction's Bot Message.
How does chatbot invoicing with Shopify look from the user's point of view?
After users go through a standard bot purchase (scroll up to check the user's view of standard bot purchase), order desired items, define quantities, and open the cart, the bot will create a draft order in Shopify. From this point, the bot conversation looks like this:
1. One of the options they will get at the bot cart is to receive an invoice at their email address.

2. If they choose this option, the next question will ask them to leave their email address.

3. After leaving their email address, users just need to click the “Send Me an Invoice” button in the next message and the invoice will be sent from Shopify to their email inbox.

4. At the end they will get a confirmation message.

5. The invoice email message, apart from the standard Shopify invoice format, also contains the “Complete your purchase” button that leads users to the Shopify checkout.

Quick One Item Chatbot Shopify Purchase
Chatbots are perfect for impulsive purchases. They allow users to quickly confirm their buying intent and send them to the checkout. In addition to this, they allow sellers to make the purchasing flow more personal.
Our idea for the quick item bot purchase is to present users with a checkout link or create a draft order as fast as possible. When users see a striking image of an item they are craving, they don’t want to hassle with gallery cards, picking additional items, carts, and stuff like that. They just want to get the desired item.
Quick item bot purchase is made for sellers who place their promotions all over the place, within the bot, on social media ads, on website banners, within native advertising blog posts, you name it.
Best used for…
- Impulsive digital purchases;
- Ad landing pages for digital products;
- One item purchases;
- Selling subscription-based products
Benefits of Quick one item bot purchase
- Easy to purchase;
- Goes straight to the checkout;
- The seller can define the product variant and its quantity;
Set up the plugin in the bot for creating draft order and invoice sending
To set up a plugin for a scenario that ends with creating a draft order on Shopify, follow these steps:
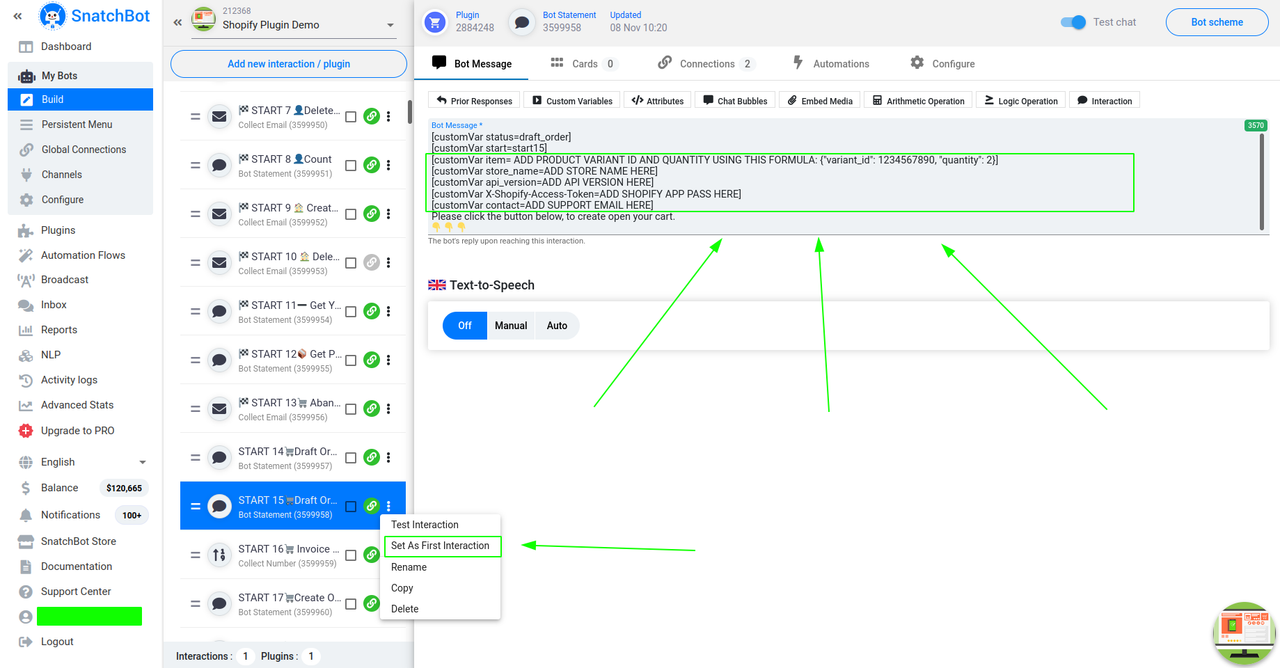
1. Set “START 15🛒Draft Order Complete” as the first interaction in the plugin.

2. Set “store_name” custom variable to the name of your store (first word in your URL). Set api_version variable to the latest Shopify API version (when this text was written, the current API version was “2021-10”). Set “X-Shopify-Access-Token” as the password you copied from Shopify, and finally set the “contact” custom variable as the support email of your store that users can contact if they face a bug in the bot.
3. In the item variable, place the item quantity and Shopify ID of the product variation you would like to sell, using this formula:
[customVar item= {"variant_id": <VARIANT ID>, "quantity": <QUANTITY>}]
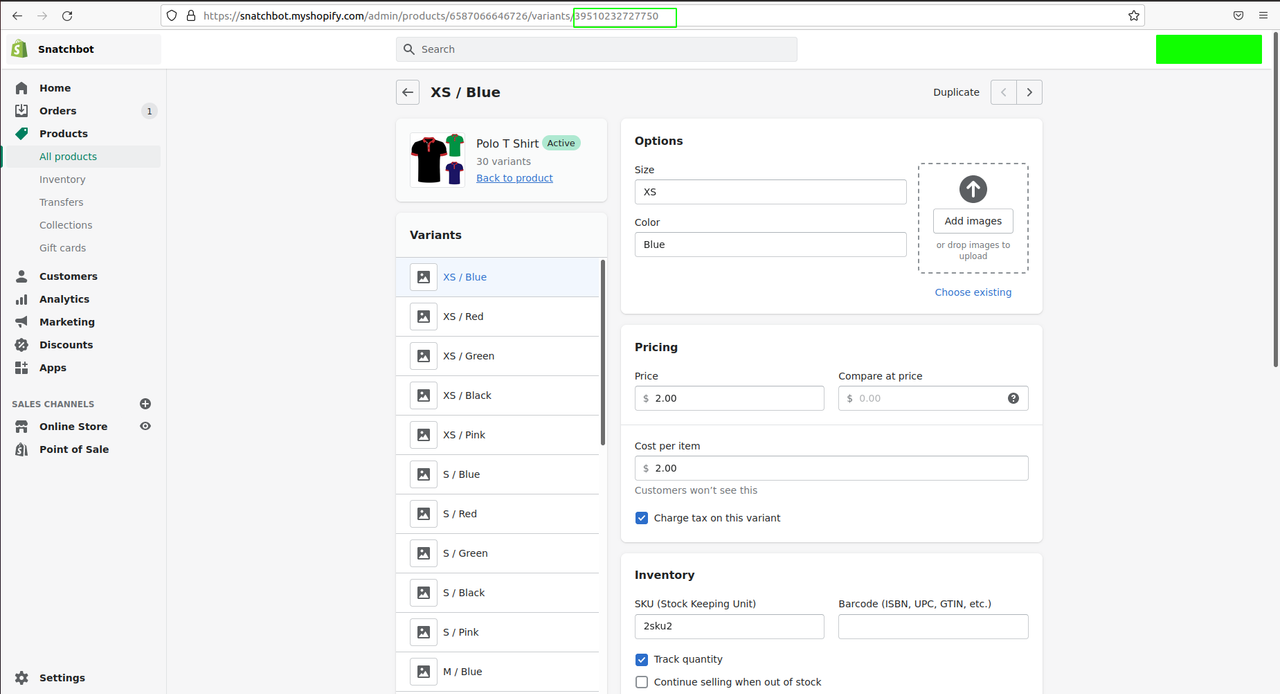
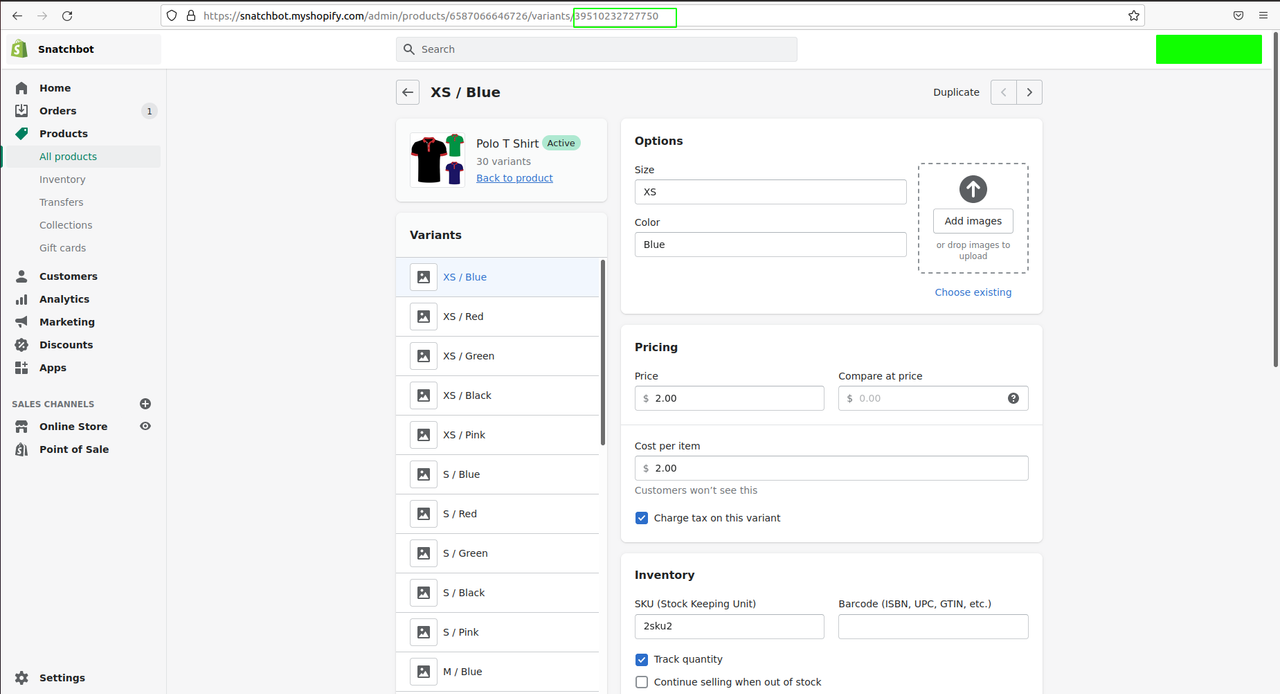
You can find the product variant ID by opening the product variant page in the browser. The ID is located at the end of the URL in the address bar.

4. For the quantity simply add a chosen Arabic numeral.
5. Delete the “🏁 START 1 Admin Area” interaction.
6. If you would also like to enable users to send an invoice, add this formula to the “🛒 Draft Order Cart Start 15” (located at the very end of the interactions list):
[customVar draft_order_id={{draft_order.id}}]
7. Then move from Bot Message tab to Connections tab in the same interaction and find the connection for the “🧾Send Me an Invoice” quick reply. In the original setting, the connection should lead to “START 16🛒 Invoice Order ID” interaction, but instead you should set it to lead to “🛒 Invoice To Email Start16”
8. Now move to the interaction “START 16🛒 Invoice Order ID”, and copy formulas for “from_email”, “message” and “subject” variables.
[customVar from_email=ADD EMAIL THAT WILL SEND INVOICES HERE]
[customVar subject=ADD INVOICE EMAIL SUBJECT HERE]
[customVar message=ADD INVOICE EMAIL MESSAGE HERE]

9. Paste these formulas in the “🛒 Invoice To Email Start16” interaction’s Bot Message, replace caps text with real values. Add the email you would like to use as a “from email” when sending an invoice in “from_email” custom variable, add a custom message as a value of “message” custom variable and an invoice email subject as a value of “subject” custom variable.
10. Delete the two logic formulas in the “🛒 Invoice To Email Start16” interaction’s Bot Message.
Set up the Shopify plugin in the chatbot for creating an order
To set up a plugin for a scenario that ends with creating an order on Shopify, follow these steps:
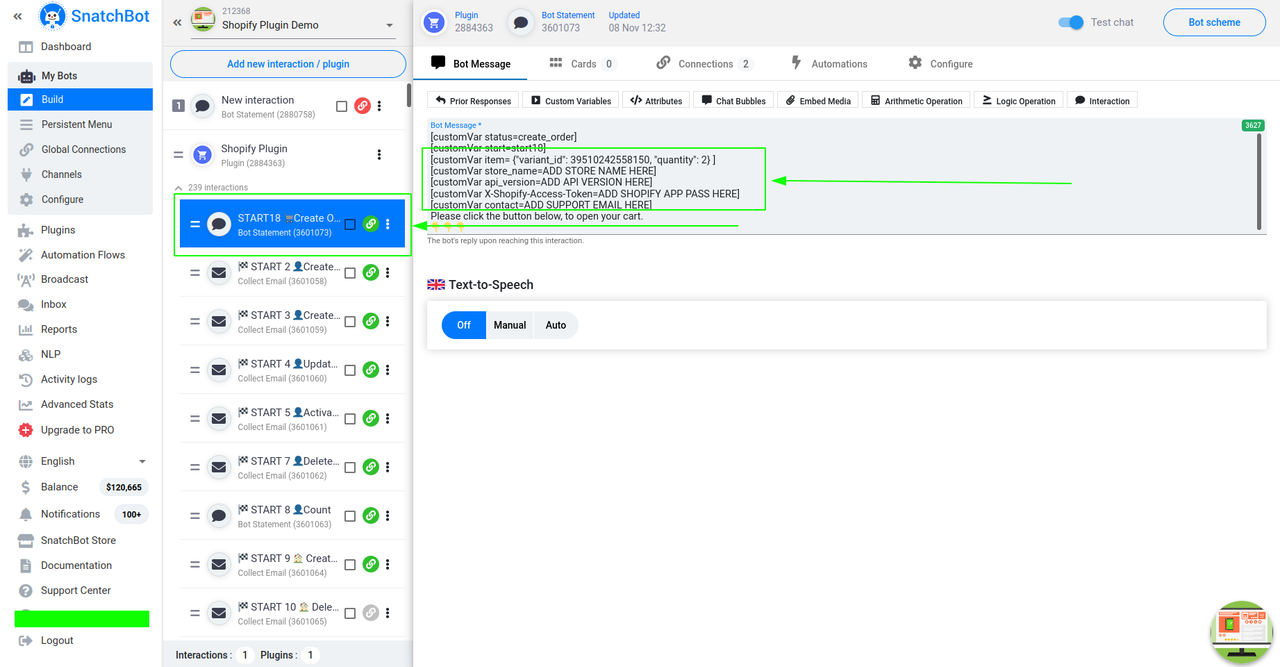
1. Set “START18 🛒Create Order Complt” as the first interaction in the plugin.

2. Set “store_name” custom variable to the name of your store (first word in your URL). Set api_version variable to the latest Shopify API version (when this text was written, the current API version was “2021-10”). Set “X-Shopify-Access-Token” as the password you copied from Shopify, and finally set the “contact” custom variable as the support email of your store that users can contact if they face a bug in the bot.
3. In the item variable place, the item quantity and Shopify ID of the product variation you would like to sell, using this formula:
[customVar item= {"variant_id": <VARIANT ID>, "quantity": <QUANTITY>}]
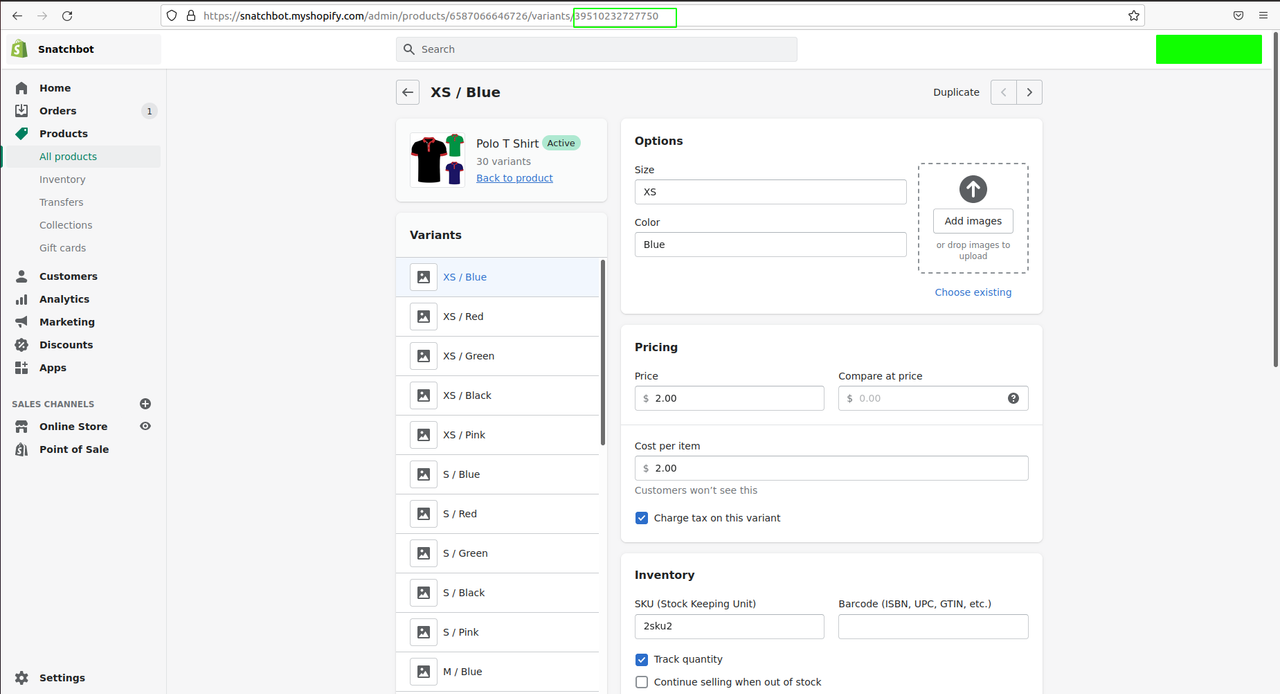
You can find the product variant ID by opening the product variant page in the browser. The ID is located at the end of the URL in the address bar.

4. For the quantity simply add a chosen Arabic numeral.
5. Delete the “🏁 START 1 Admin Area” interaction.
Set up a plugin in the chatbot for sending a checkout link to users
To set up a plugin for a scenario that ends with chatbot sending a checkout link to a user, follow these steps:
1. Set “🛒 Checkout Cart” as a first interaction in the plugin.

2. Add “item” and “store_name variables to the very top of the Bot Message. Use these formulas:
[customVar item=<VARIANT ID>:<QUANTITY>]
[customVar store_name=snatchbot]
Replace <VARIANT ID> with the variant ID of the product you would like users to purchase, and replace <QUANTITY> with the quantity of the product in Arabic numerals.
You can find the product variant ID by opening the product variant page in the browser. The ID is located at the end of the URL in the address bar.

3. Delete the “🏁 START 1 Admin Area” interaction.
How does this look from the user's point of view?
When using the Quick one item bot purchase, the user gets to the checkout or order creation in only one button. That is the main benefit of this plugin feature. Let’s see how the bot conversation changes depending on the chosen outcome.
… When bot creates a draft order
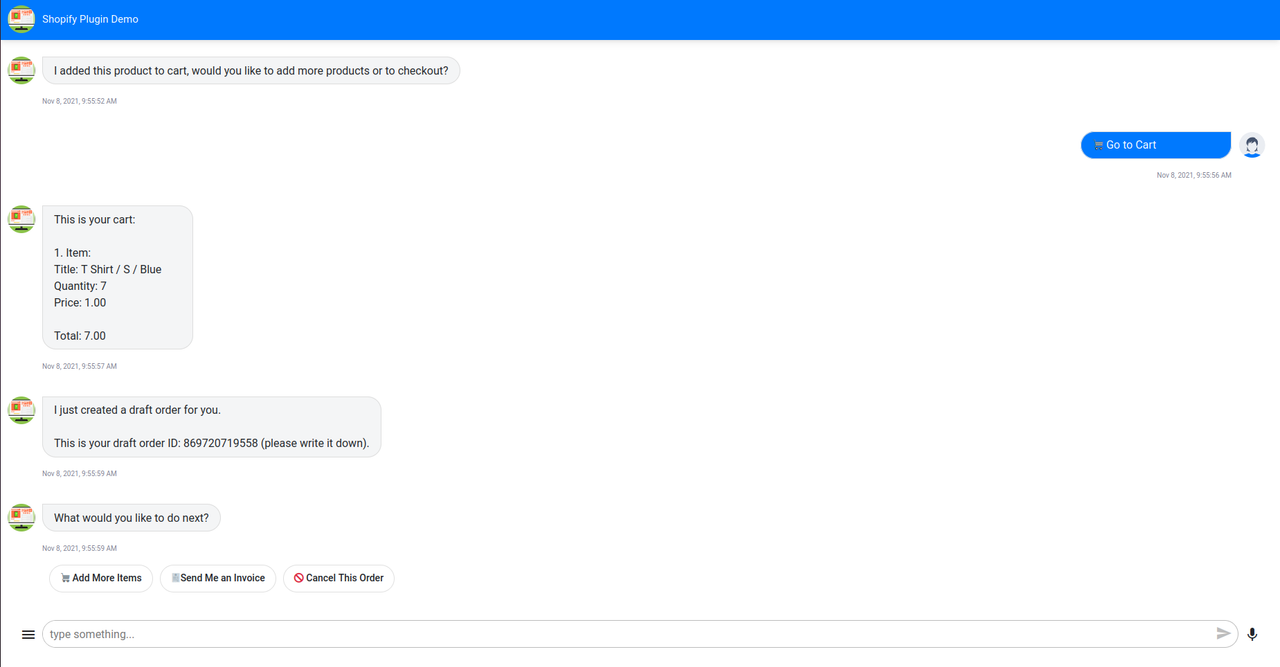
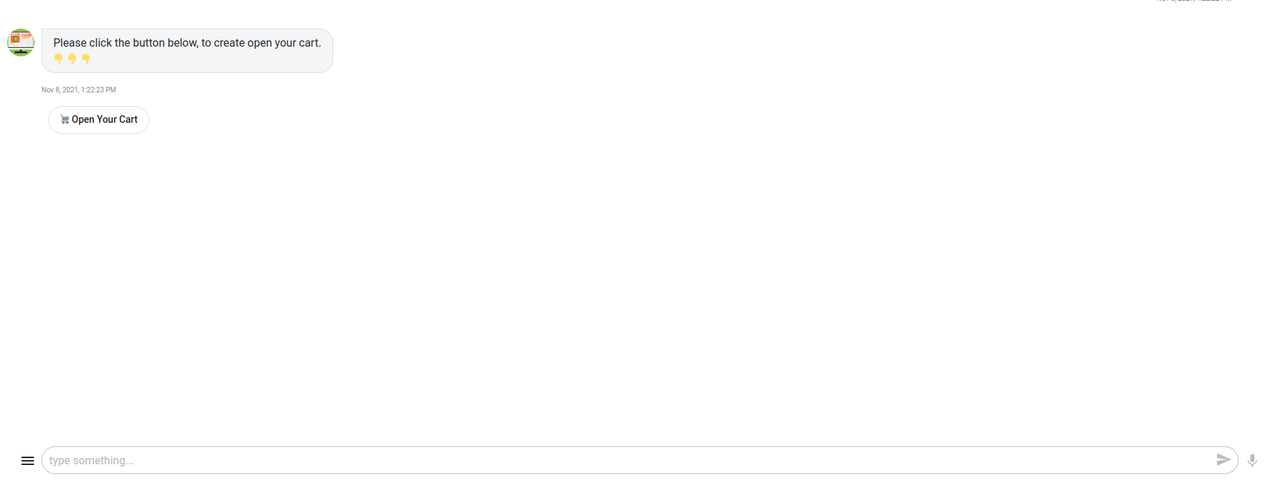
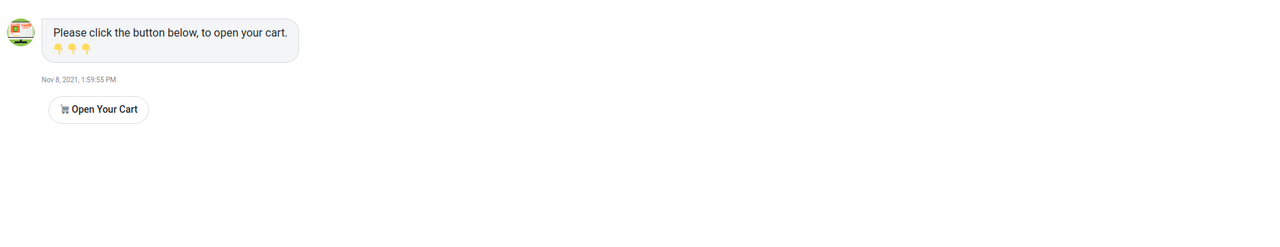
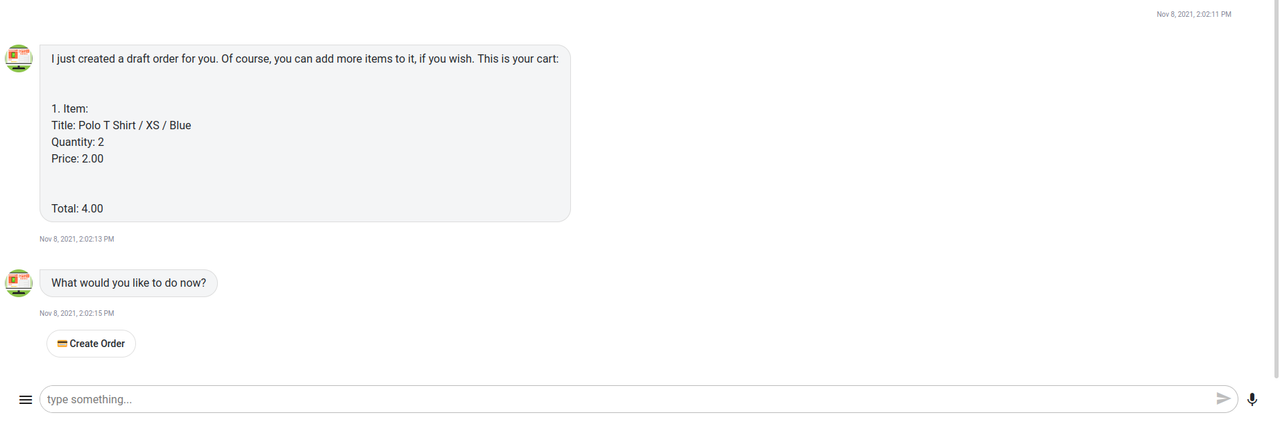
1. The bot asks a user who just landed in the conversation to click the “🛒 Open Your Cart” button and check a pre-created cart within the chat.

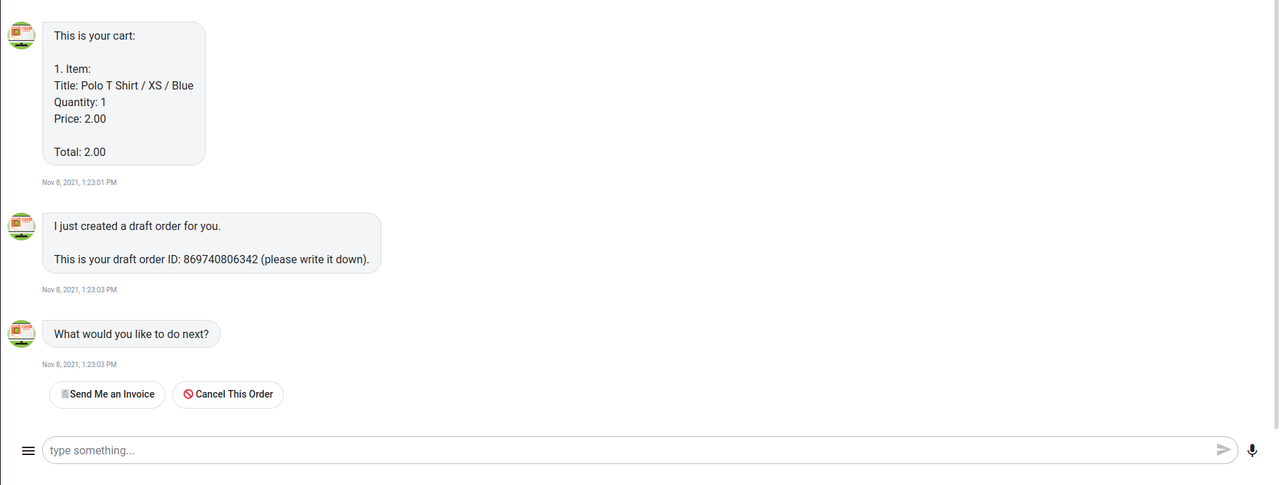
2. When a user clicks this button, the bot will show the cart contents and automatically create a draft order. A user will also be offered to receive the invoice through email.

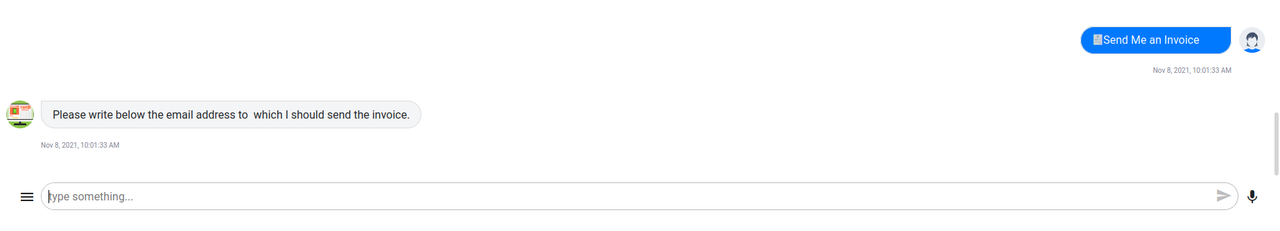
3. If user chooses “🧾Send Me an Invoice” option, bot will ask them to leave their email.

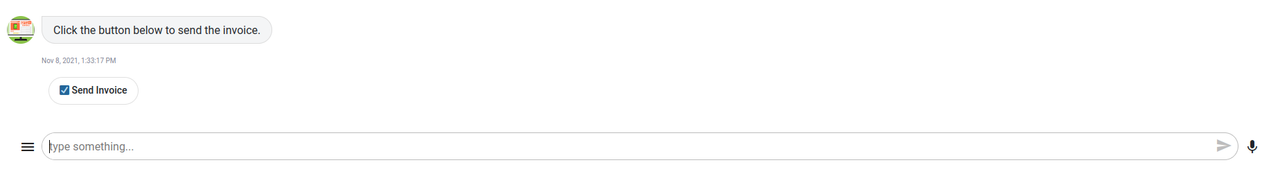
4. After pasting/writing their email address, a user will need to make one more click to get the invoice email from Shopify.

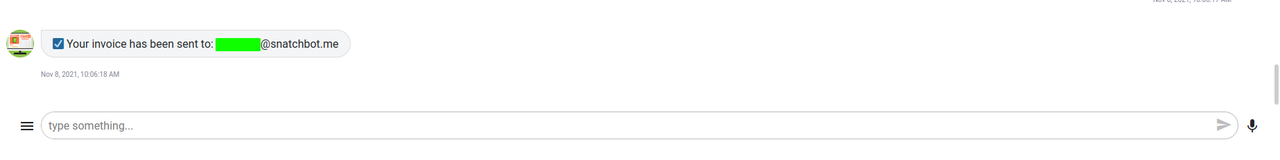
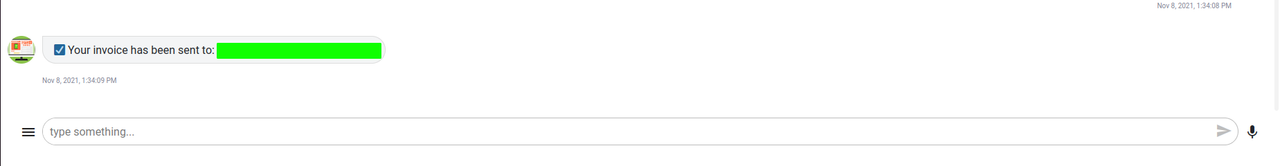
5. After clicking the “☑️ Send Invoice” button, the email invoice will be sent and user will receive a confirmation message.

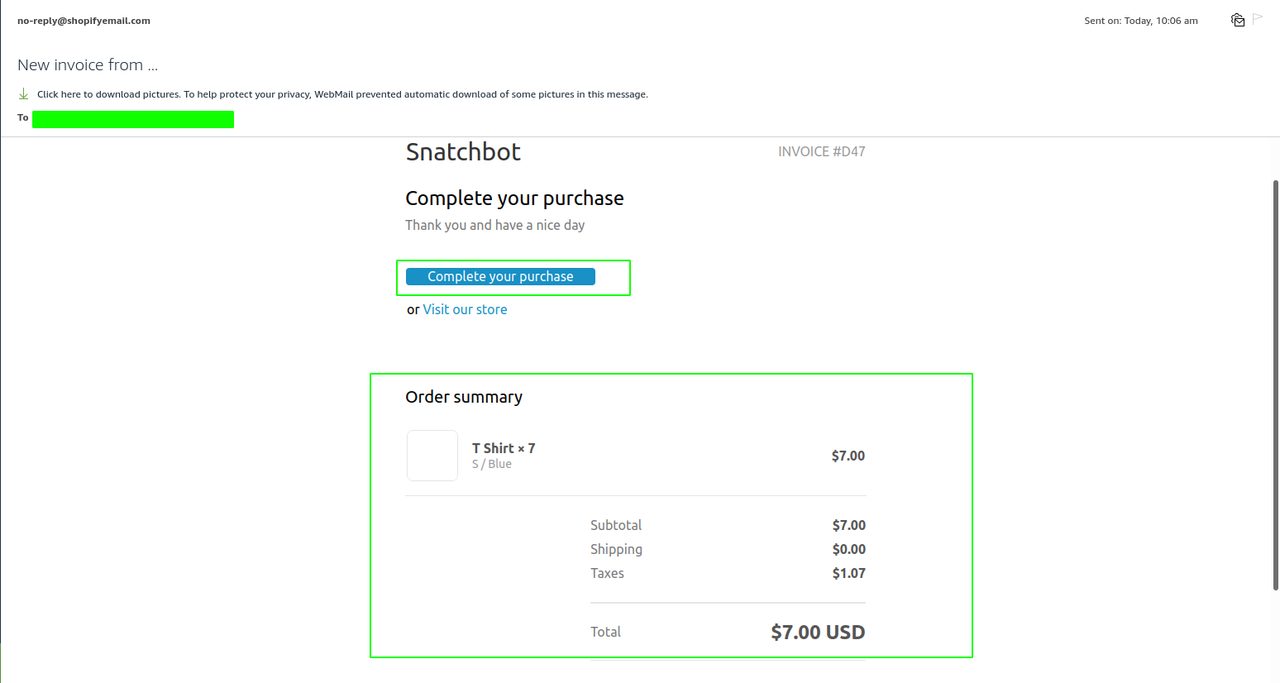
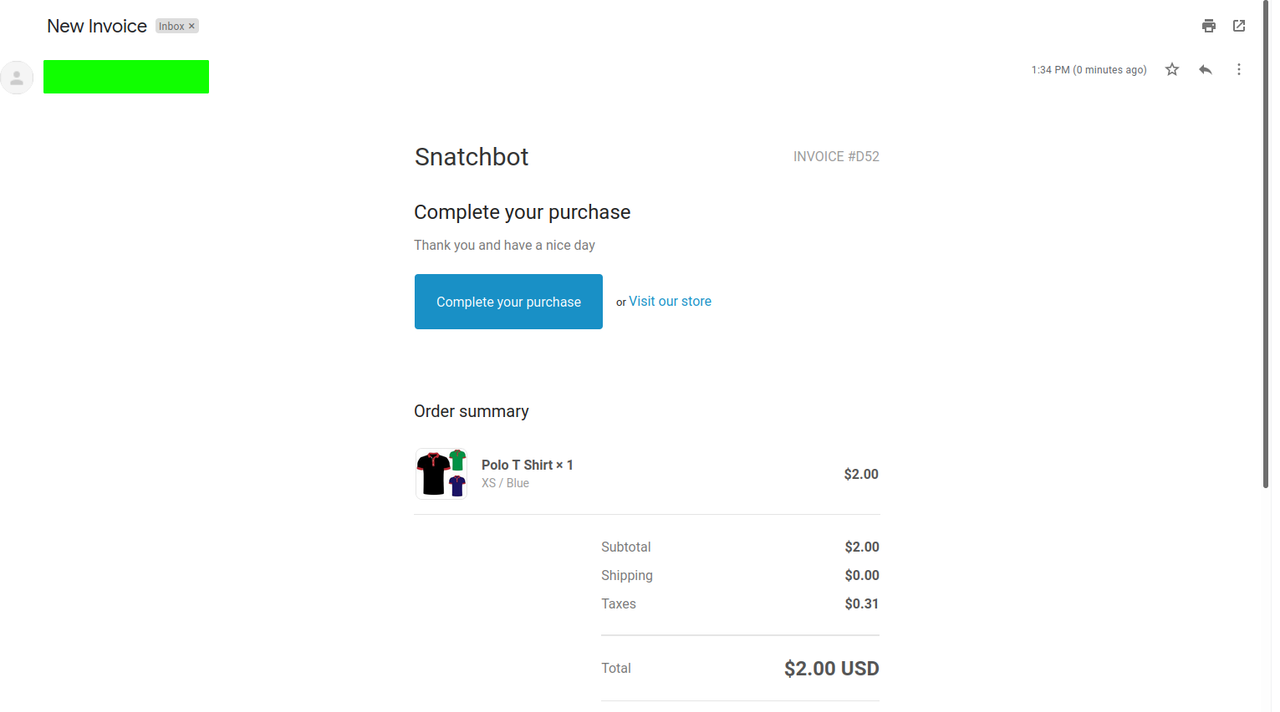
6. Invoice email looks like this, and of course it has a “Complete your purchase” button leading to the invoice checkout on Shopify:

… When bot creates a regular order
1. First, the chatbot asks user to click the “🛒 Open Your Cart” button and review its items.

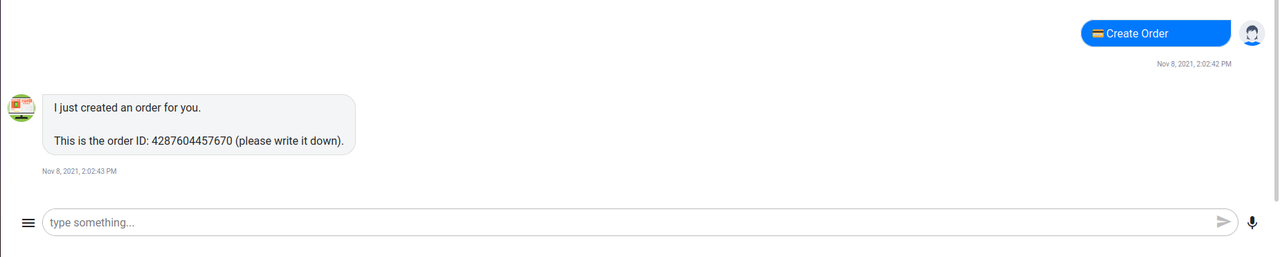
2. After user clicks the button the bot will show the pre-made cart, and ask user to create the order by clicking the “💳 Create Order” button.

3. In the next step, the order will be created on Shopify and the bot will display the order ID in the confirmation message.

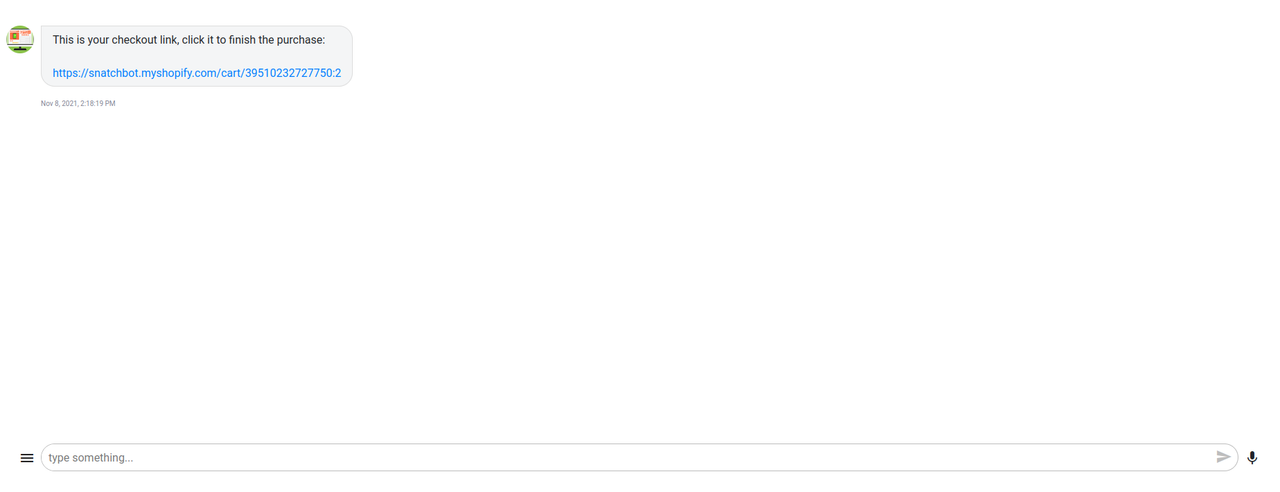
… When bot sends a checkout link
1. This option has only one step. In the very first message user gets a link, that leads them to Shopify contact and checkout form, for the cart prefilled with the product variant and quantity the bot admin has chosen.

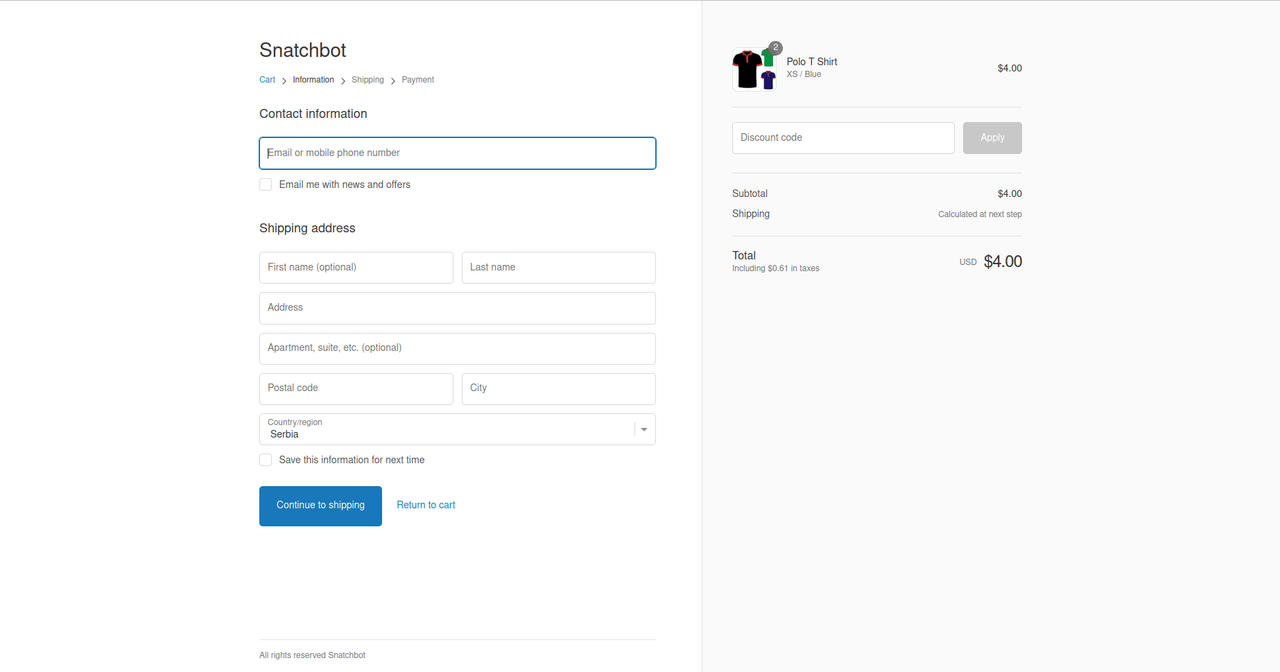
2. The Shopify checkout form looks like this:

Shopify Chatbot: Abandoned Cart Recovery
Abandoned cart recovery is one of the most popular Shopify features. Shopify’s API allows us to retrieve abandoned cart info. This includes the user's email address, which can be used to find the correct abandoned cart and checkout URL to enable them to continue with the purchase.
This technique increases the overall number of checkouts. An article on Shopify.com, written by Else Dopson, shares astounding information from the Baymard Institute. The average abandoned cart percentage ranges from 69.75% on desktop to 85.65% on mobiles. Bringing back just 30% of these people will double the store's sales.
Best used for…
- Motivating users to finish their checkout within the bot immediately after the cart abandonment since the bot can only provide links for the last 20 checkouts.
- Works well with impulsive purchases where cart abandonment is most common.
Benefits of abandoned cart recovery
- Increasing sales;
- Avoids user frustration.
Set up the plugin in the Shopify chatbot for abandoned cart recovery
To set up a plugin for a scenario that ends with providing a user with a checkout URL for their abandoned cart:
1. Create a context within the bot: a conversation that will lead to abandoned cart recovery.
2. Set "🏁 START 13🛒 Abandon Email" as the first interaction in the plugin.

3. Set “store_name” custom variable to the name of your store (first word in your URL). Set api_version variable to the latest Shopify API version (when this text was written, the current API version was “2021-10”). Set “X-Shopify-Access-Token” as the password you copied from Shopify, and finally set the “contact” custom variable as the support email of your store that users can contact if they face a bug in the bot.
4. Delete the “🏁 START 1 Admin Area” interaction.
How does this look from the user's point of view?
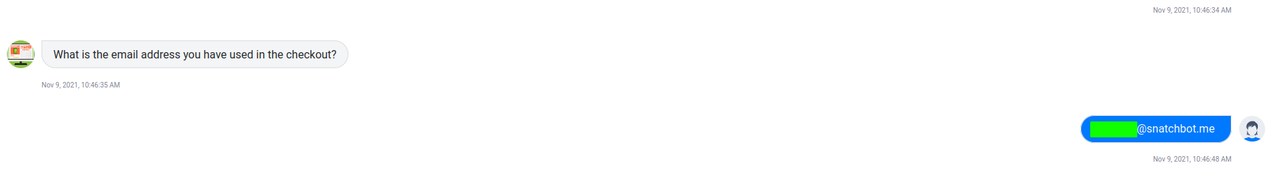
1. The abandoned cart recovery scenario starts with a user abandoning their cart, after adding info (it must include email) in the first screen.

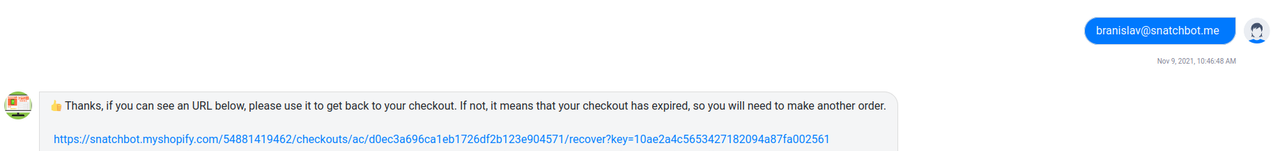
2. When the user reaches the abandoned cart within the bot, they will be asked to share their email address.

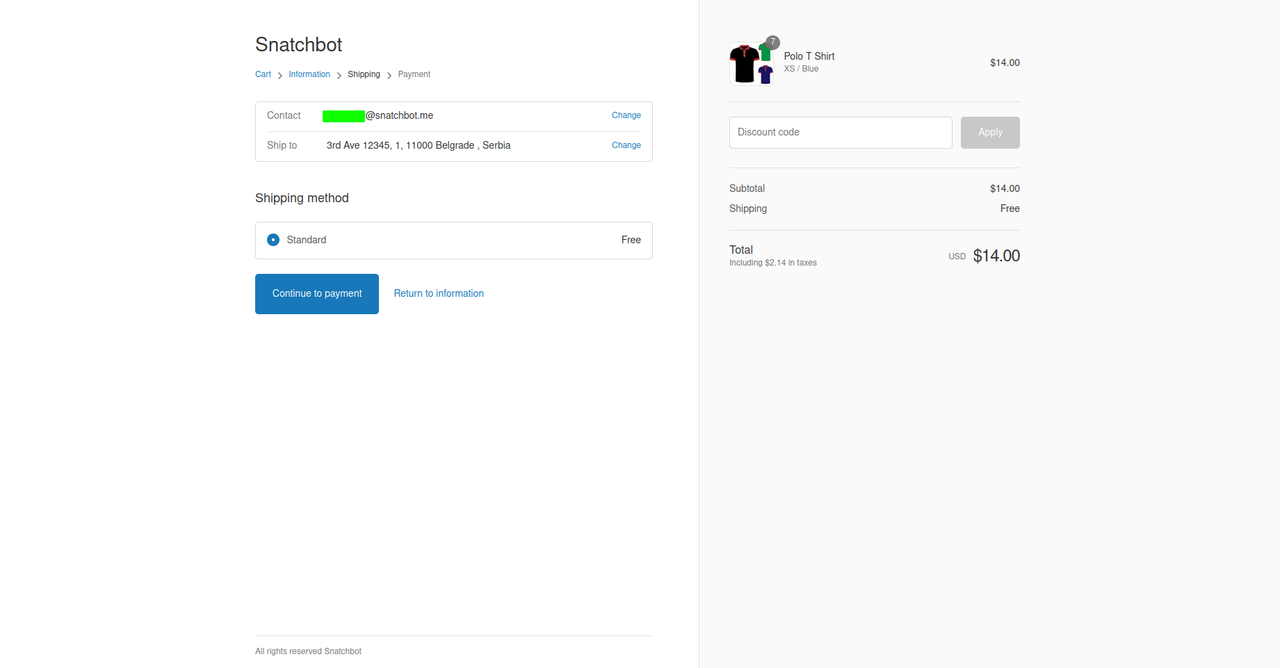
3. After adding their email, a user will get the link that will lead them back to the checkout form.

4. The opened form will contain all the information the user has entered before the abandonment.

Sharing Discount Codes with a Shopify Chatbot
The best way to incentivize user actions in the digital world is to give out discount coupons. Apart from getting users to do follow your lead, you also increase the store sales simultaneously.
If you are online long enough, you have probably seen dozens of instances where stores offer discount coupons for various user actions. These include loyalty programs, sharing contact information, giving reviews, and many other activities that can be useful to the store's sales and marketing.
Setting up this type of discount code sharing is incredibly easy with the Shopify plugin.
Best used for…
- Motivating customers to purchase more.
- Sharing discount codes as a part of an elaborate loyalty program.
- Motivating customers to leave their contact information.
- Motivating customers to leave a review on review websites, online stores, or on Amazon.
- Motivating customers to fill out surveys for improving the store's products, user experience, CS, sales, or marketing strategy.
Benefits of discount code giveaways
- Improving customer loyalty;
- Getting more customer insights;
- Increasing store's sales;
- Improving eCommerce sales and marketing strategies;
- Improving brand image;
- Opening new sales and marketing channels;
Set up the plugin in the bot for discount code giveaway
To set up a plugin for a scenario that ends with a discount code giveaway, follow these steps:
1. Create a context within the bot conversation that will lead to a bot discount code giveaway.
2. Create a desired discount on the Shopify platform using this guide.
3. Set "🏁 START 11➖ Get Yes/No" as a first interaction in the plugin.

4. Set “store_name” custom variable to the name of your store (first word in your URL). Set api_version variable to the latest Shopify API version (when this text was written, the current API version was “2021-10”). Set “X-Shopify-Access-Token” as the password you copied from Shopify, and finally set the “contact” custom variable as the support email of your store that users can contact if they face a bug in the bot.
5. Set “discount_type” as “fixed_amount” or “percentage” depending on the type of discount you would like to give to users. Set “discount_value” to the fixed amount or percentage value of the deal. Use Arabic numerals with one decimal, even if it is 0, like this: “21.0”, "0.0" or “25.7”. Set “currency” to the three-letter ISO currency code of the currency in which you would like to calculate the discount. Click here for all available ISO currency codes.
6. Delete the “🏁 START 1 Admin Area” interaction.
How does this look from a user point of view?
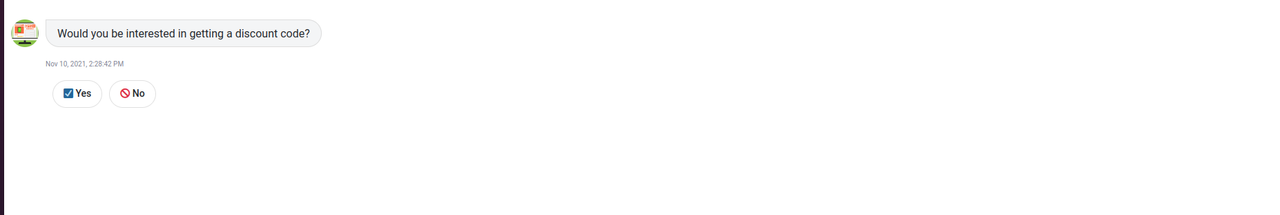
1. The user is asked by the bot whether he/she wants to receive a discount code.

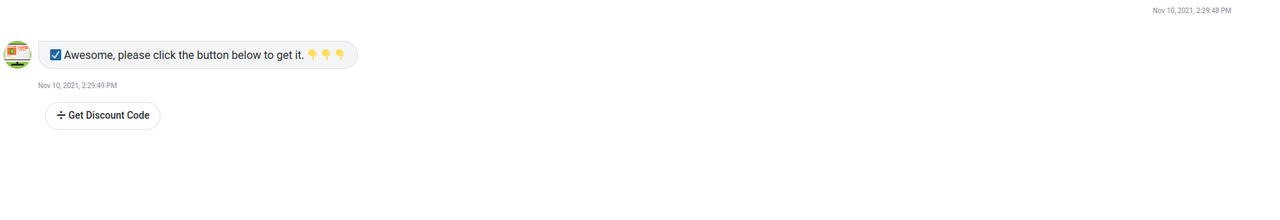
2. The bot requires one more step in order to retrieve a discount code from Shopify, so the user is presented with a button that opens a code.

3. The user gets the code.

The Shopify plugin on SnatchBot allows the setting and creation of flows that can be applied to many other eCommerce use cases. By reconnecting interactions and changing custom variable values within the plugin, you can make hundreds of different scenarios, so we strongly recommend you try to make your own setting that 100% fits your business needs.
Please feel free to use SnatchBot’s plugin tools, make your own solution, and connect it to the Shopify API. Shopify platform has a very elaborate API reference guide, which makes plugin creation easy.
Now every business, no matter whether small or large, can automate sales using a Shopify chatbot.
